React Native
[처음 배우는 리액트 네이티브] 1장. 리액트 네이티브란?
minha62
2021. 11. 9. 03:25

1장. 리액트 네이티브란?
- 사용자 인터페이스를 만드는 리액트(React)에 기반
- 리액트와 달리 웹 브라우저가 아닌, iOS와 안드로이드에서 동작하는 네이티브 모바일(Native Mobile) 애플리케이션을 만드는 자바스크립트 프레임워크
장점
- 네이티브 코드로 전환됨
- 코드 대부분 플랫폼 간 공유가 가능해 iOS와 안드로이드를 동시에 개발 가능
- 모바일 개발에 대한 지식 없어도 자바스크립트만 알고 있으면 가능
- 작성된 구성 요소들이 재사용 가능
- Fast Refresh 기능 제공 : 변경된 코드를 저장하기만 해도 자동으로 변경된 내용이 적용된 화면을 확인 가능 ➡ 즉각적인 수정 내용 확인 가능
- 작성된 코드에 따라 각 플랫폼에서 그에 알맞은 네이티브 엘리먼트로 전환되기 때문에 큰 성능 저하 없이 개발 가능 (코도바나 아이오닉은 웹뷰를 이용하여 렌더링하는 방식이므로 성능이 떨어짐)
단점
- 네이티브의 새로운 기능을 사용하는데 오래 걸림
- 유지보수 어려움
- 잦은 업데이트
리액트 네이티브의 동작 방식
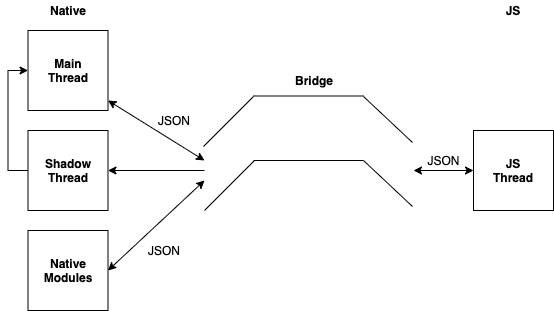
1) 브릿지(bridge)

- 자바스크립트 코드를 이용해 네이티브 계층과 통신할 수 있도록 연결
- 자바스크립트 스레드에서 정보를 받아 네이티브로 전달
- 자바스크립트 스레드는 자바스크립트 코드가 실행되는 장소, 보통 리액트 코드로 구성됨
- 네이티브 영역에는 UI를 담당하는 메인 스레드, 레이아웃을 계산하는 데 사용하는 백그라운드 스레드인 섀도 스레드, 네이티브 모듈(각 모듈에 자체 스레드 존재)
- 안드로이드의 경우 스레드 폴(thread pool)을 공유.
- 리액트 네이티브에서는 이렇게 기기와 통신하는 모든 자바스크립트의 기능을 분리된 스레드로 처리하면서 성능 향상을 가져올 수 있음
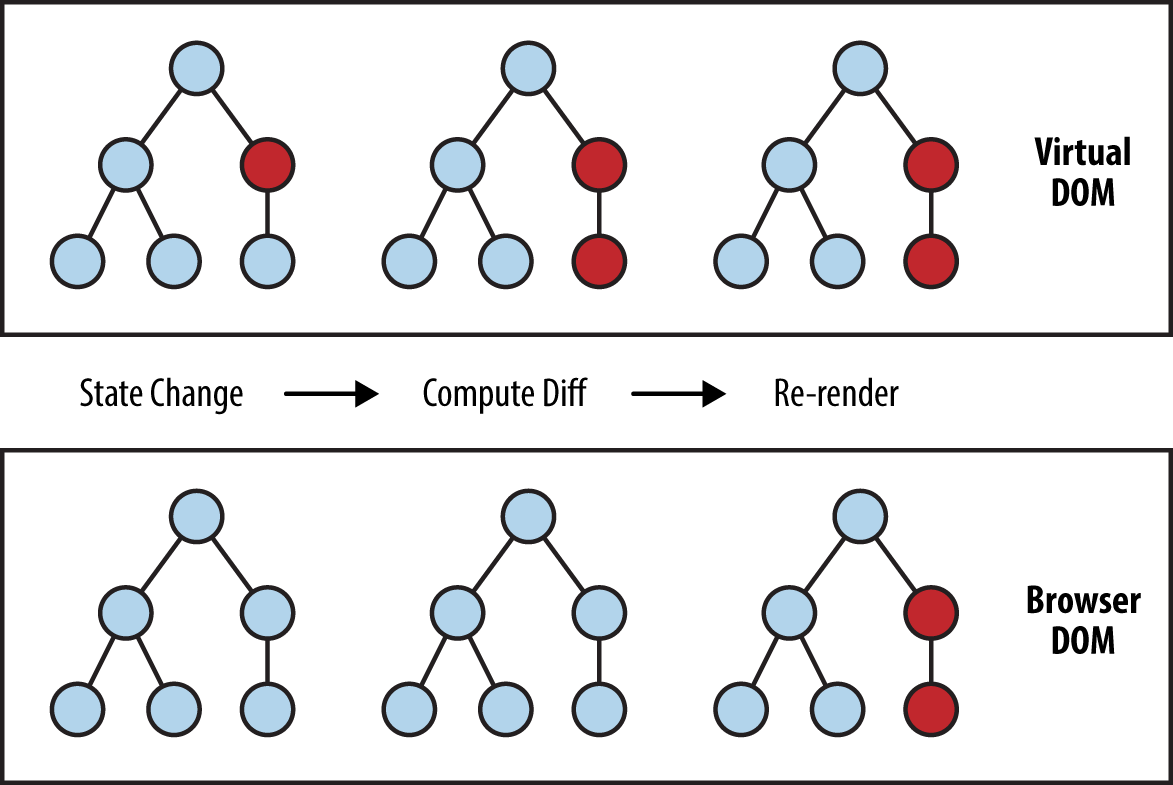
2) 가상 DOM
리액트 네이티브의 동작 방식을 이해하려면 데이터가 변할 경우 자동으로 화면을 다시 그리는 리액트의 가상 DOM에 대해 이해해야 함.

<데이터가 변했을 때 화면이 다시 그려지는 과정>
- 데이터 변화 발생
- 변화된 데이터를 이용해 가상 DOM 그림
- 가상 DOM과 실제 DOM을 비교해 차이점 확인
- 차이점이 있는 부분만 실제 DOM에 적용해 그림
실제 DOM : 우리가 보는 화면에 나타나는 DOM
가상 DOM : 화면에 보이지 않지만 비교를 위해 존재하는 DOM
3) JSX (JavaScript XML)
- 자바스크립트 확장 문법
- 객체 생성과 함수 호출을 위한 문법적 편의를 제공하기 위해 만들어진 확장 기능
- XML과 매우 유사 ➡ 중첩된 구조를 잘 나타낼 수 있다는 장점
- 자바스크립트 코드 안에 UI 작업을 할 때 가독성 좋다는 장점
- 오류 검사에 장점
- 작성 쉽다는 장점
- 리액트에서 많이 사용
- JSX로 작성한 코드는 나중에 바벨(Babel)을 사용해 자바스크립트로 변환
// JSX
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: 'Yeonghyeon',
lastName: 'Kang',
};
const element = <h1>Hello, {formatName(user)}!</h1>;
// JavaScript
'use strict';
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: 'Yeonghyeon',
lastName: 'Kang',
};
const element = /*#__PURE__*/ React.createElement(
'h1',
null,
'Hello, ',
formatName(user),
'!'
);